In this tutorial, you’ll learn how to create a pure CSS horizontal scroll with the mouse wheel. If you need to create a series of products which are Horizontal Scroll with the mouse wheel, then you need to rely on javascript instead of CSS.
You usually end up with a carousel slider, but we have a CSS solution for this. Of course, the products are maybe too big to put in a single row.
So, we need to split them up into different categories, each horizontally scrollable. So the few most prominent products in each category were visible and less important products were still readily available.
To give a smooth user experience, we need to maintain its quality and make it look like any JavaScript solution. It also works like any JavaScript scroller and provides the same user experience.
We talk about CSS then one big question comes in or mind. That is browser support. The answer to this, it works very well on a modern browser including the latest version of firefox and chrome. As for IE, it works with IE11. It also works with Mobile browsers including Chrome Mobile 52 but didn’t work with Safari Mobile 9.0.
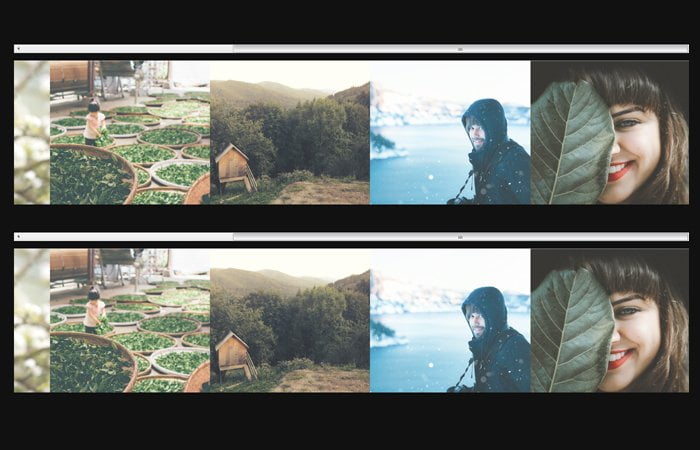
Pure CSS Horizontal Scroll with Mouse Wheel
It’s pretty much easy in fact to do with pure CSS. The solution ended up as follows.
- Define the main container with child items
- Rotate the container 90 degrees counterclockwise
- Rotate the items back to correct-side up
Make a div with the class name horizontalScroll, and make a bunch of child elements. We also define another extra div called bg where we will define background image.
<div class="horizontalScroll">
<div class="item">
<div class="bg" style="background-image: url(https://images.unsplash.com/photo-1468014187448-46f9ba8890a2?dpr=1&auto=compres)"></div>
</div>
<div class="item">
<div class="bg" style="background-image: url(https://images.unsplash.com/photo-1466496224275-4cbf790b285b?dpr=1&auto=compres)"></div>
</div>
<div class="item">
<div class="bg" style="background-image: url(https://images.unsplash.com/photo-1437315306147-0923bdb3fc12?dpr=1&auto=compress)"></div>
</div>
</div>
Styling Scroller
In this example, our side-scrolling container will be 100vh full, with the items of 100vw each. These are arbitrary sizes; they could be anything.
.horizontalScroll {
width: 100vh;
height: 100vw;
overflow-y: auto;
overflow-x: hidden;
background: #2E2E2E;
padding: 30px;
-webkit-transform-origin: right top;
transform-origin: right top;
-webkit-transform: rotate(-90deg) translate3d(0, -100vh, 0);
transform: rotate(-90deg) translate3d(0, -100vh, 0);
}
.horizontalScroll > * {
-webkit-transform-origin: left top;
transform-origin: left top;
-webkit-transform: rotate(90deg) translate3d(0, calc(-100vh + 60px), 0);
transform: rotate(90deg) translate3d(0, calc(-100vh + 60px), 0);
}
Now the children items:
.item {
width: calc(100vh - 60px);
height: calc(100vh - 60px);
background: #FDFFFC;
position: relative;
}
.item:not(:first-child) {
margin-top: 30px;
}
Finally, we will define the background image.
.item .bg {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: no-repeat center center / cover;
opacity: .8;
background-blend-mode: luminosity;
}
Conclusion
According to Can I Use, CSS transforms currently supported by over 93% of users, so there’s no issue there. But make sure that this maybe isn’t ready for production sites. It is tested on some devices but not on all devices, so you need to make sure before using it.
The finest trouble is with touch devices that requiring you to swipe up and down to move left and right. A likely solution would be to consist of a message on your website explaining this, but you’d depend on people surely reading your message.
And even then it’d nonetheless be counterintuitive. Any other possible answer would be to seize the touch input with JavaScript on one’s devices; then you be better off simply doing the entirety in JavaScript and preceding this CSS hack.
This is an experimental CSS horizontal Scroll which bases on CSS Tricks

In case if my images have different height, how to center them relative to each other?
use flex. Just write following css on the container div.
.container-div{
display:flex;
align-items:center;
}
in this example i have face one issue I could not find the value of scroll. which gives always be 0.
Hi Nidhi!
The vertical scroll position will be zero, you need to find out the horizontal scroll value. If you are using jQuery, use the animate() function with the scrollLeft() function to get the horizontal scroll value.