Today, We have compiled a list of best 10 font face generator online tools that help you to create @fontface by uploading .ttf or .otf file.
The fonts play a major role while design your website. It is the key success of your website. The Web Fonts represents the nature of your website.
For example, if you have a website related to corporate/Business then it requires to used professional fonts. If you are going to build a personal website/blog then it requires to used stylish Fonts.
These are free font generator and you don’t need to pay. Also, you don’t need to register too. There are some online font generator which didn’t allow to generate font from otf and other formats but you don’t have to worry, All you can first convert otf to .ttf then add them into tools to generator @fontface.
What is Font Face Generator?
The @Font Face generator are online tools which help you to convert your .TTF or .OTF fonts into web useful fonts.
These font generators free to use but there are some are paid. These tools work in a very simple way. You just need to upload a font and press a button generator it. You will get a zip file that will contain all font formats, a CSS file, and an HTML Preview file.
How to used Web @Fontface
It’s so easy to used Font’s face. After generating your font into font face, you need to define the @font-face into your style sheet just like the example below.
@font-face {
font-family:'MyriadPro-Regular';
src: url('fonts/MyriadPro-Regular_gdi.eot');
src: url('fonts/MyriadPro-Regular_gdi.eot?#iefix') format('embedded-opentype'),
url('fonts/MyriadPro-Regular_gdi.woff') format('woff'),
url('fonts/MyriadPro-Regular_gdi.ttf') format('truetype'),
url('fonts/MyriadPro-Regular_gdi.svg#MyriadPro-Regular') format('svg');
font-weight: 400;
font-style: normal;
font-stretch: normal;
unicode-range: U+0020-25CA;
}
Make sure that you have added all the fonts file format(.eot, .woff, .ttf, .svg) into your font folder. Now you can define font-family as shown below example.
h1 { font-family: "Sri-TSCRegular", serif }
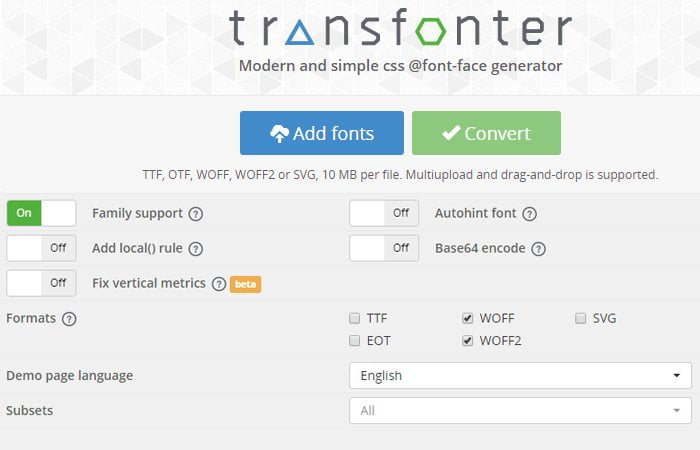
1. The Transfonter
Transfonter is really a great tool. It has plenty of options. it converts your desktop fonts into web fonts with anti-aliasing that works everywhere.
You have to upload a TTF or OTF file and you will get all font format (WOFF, EOT, and SVG) along with a CSS file.

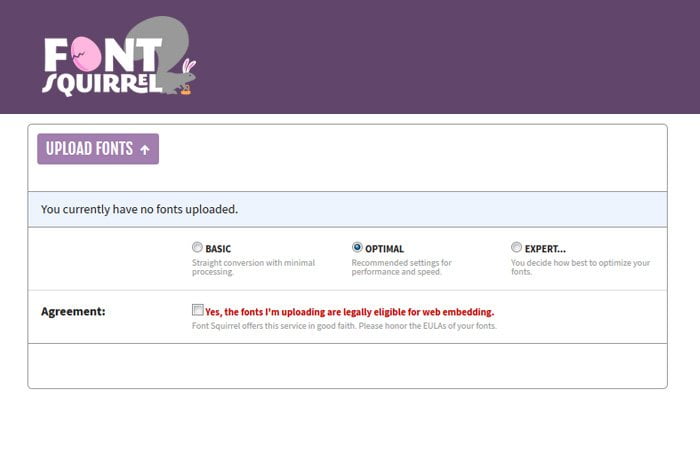
2. Font Squirrel
Font Squirrel is one of the most popular websites which allows you to easily convert your font into font face. It allows converting the font into multiple web-safe fonts.
It’s not only Font Face Generator tools but also provides you many free and commercial fonts. You can use fonts for your Ebooks, PDFs and in the design of your website.

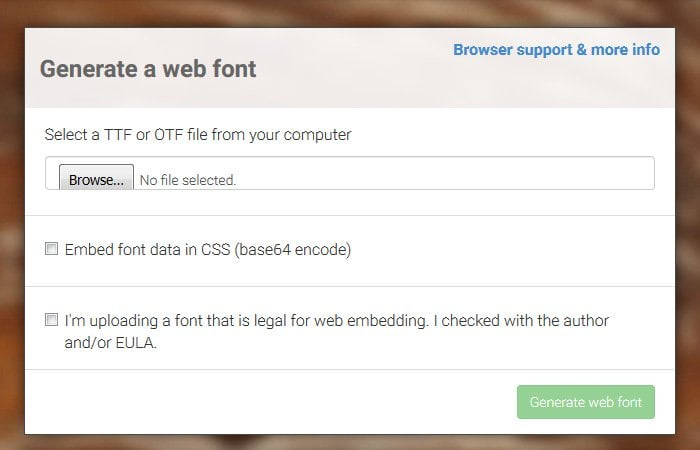
3. Web Font Generator online
Web Font Generator is a simple online tool which only allows .ttf and .otf. You need to upload font and then press Generate web font button, It will provide you .zip file with pre-generated .css, .eot, .woff, .svg, true type and optionally open type files.

4. Everything Fonts
Everything fonts provide a large number of tools. You are not limited to converting your font into face-face only. You can convert any font format into another.
With Convert Fonts convert everything. With expanded toolset, online fonts, a font manager and font market place it is where you want to be if you want to do anything with fonts.

5. Flaticon an Online Font Generator Tool
Flaticon provides a large collection of free vector icons, icon fonts, and Adobe Extension. All these collections allow free downloads.
Flaticon Designed and developed by freepik.com. Flaticon offers you a tool to help you convert TTF (True Type Font) or otf (Open Type Font) to TTF, otf, .woff, .eot and .svg.
![]()
6. Font2Web
Font 2 Web FontFace Generator tool converts any .ttf (TrueType Font) or .otf (OpenType Font) file to .ttf, .otf, .eot, .woff and .svg files.
It provides you a CSS file and a demo HTML file to show you how to use web fonts on your website – using CSS @font-face.

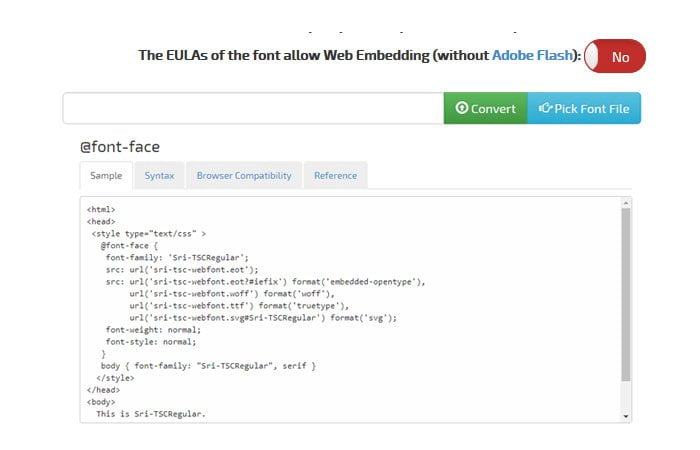
7. Code and More
I was personally a very big fan of Code and More because it’s really a great tool and convert any font into @font-face including a font that you don’t have a commercial license.
A few years back it was a free service but now their services aren’t free. You have to pay monthly ($3) or Annual ($20 – save $16).
Now there are many free tools so I would not recommend you to use this tool. Just listing here so you know how many tools are available.

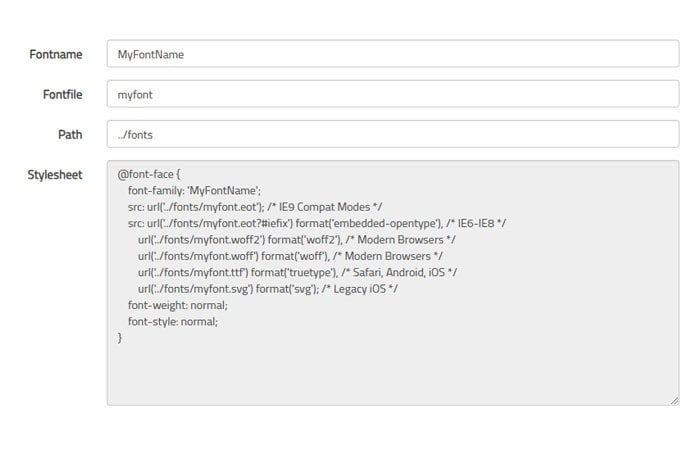
8. Font Face Converter
This little generator tool helps you to convert the font into font face by just adding file name, path and copy the auto-generated @font-face part for your stylesheet.

9. The fonts2u online Font Generator
font2u is simple font converter tools that allow you to convert your font into .ttf, .otf, .pfb and .dfont from any font format.

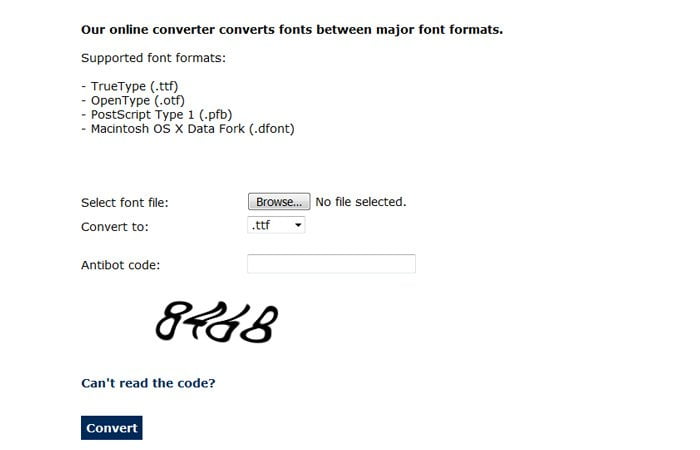
10. Online Font Converter
It’s Free online font converter tool and provide many formats. It will convert fonts to/from: .pdf .dfont .eot .otf .pfb .tfm .pfm .suit .svg .ttf .pfa .bin .pt3 .ps .t42 .cff .afm .ttc & .woff

These are the tools we able to found out over the Internet. If you also know a font face generator online tool, let us know in below comment and we will add it in this collection.