Today, I’ll explain step by step with source code example for creating a simple HTML5 contact form with validation. It comes with a fresh modern design that makes your website outstanding.
Why this contact form? It’s simple and works well with HTML5 Validation. This form styled with CSS3 and designed to fit your website. Additionally, It’s easy to customize.
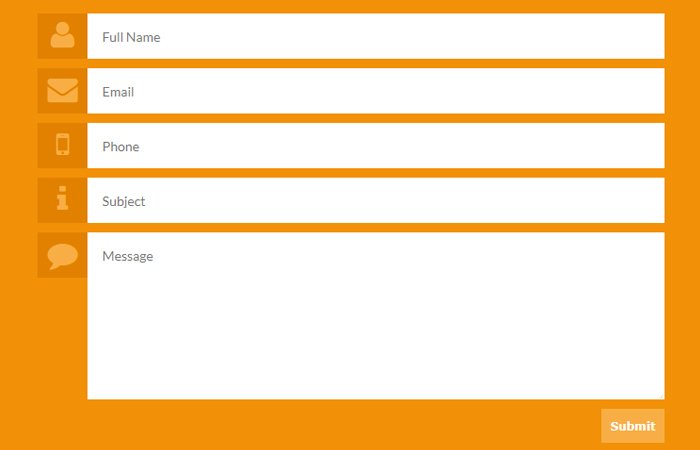
Generally, the fields included in this form are full name, email, subject, phone, and message. All the form fields have an icon which makes sense of the input fields.
So, you can customize it easily as you want it to be and can add more fields into form by simply copy & paste the few lines of HTML code.
Our HTML form comes with many impressive features. One of the features is form validation without using any JavaScript or jQuery.
The HTML5 form validation little restricted to browser support, and it didn’t support the old browser version especially IE.
But the good thing, it is a responsive contact form and looking good on all types of screen resolution.
How to Create Simple HTML5 Contact Form
Before I get started, I would like you to show the great list of Top 20 Free Contact Form Templates 2019 which also included our form and I am very thankful to colorlib.com for adding my contact form.
Let’s have a look HTML code of the form. I have included a complete set of code into wrapper the class of the div. Each field of form inside the div class name cfield-prepend.
Takes a look at how each field of the HTML Form will look like:
<div class="wrapper">
<div class="ccfield-prepend">
<span class="ccform-addon"><i class="fa fa-user fa-2x fa-spin"></i></span>
<input class="ccformfield" type="text" placeholder="Full Name" aria-describedby="name-format" required>
</div>
</div>CSS Styles & Adding Font Awesome Icons
As you can see in the above code have an icon and the icon code wrap inside the span tag. The span a tag used to style the icon color and another basic styling. Let’s see example code.
.ccform-addon{
color:#f8ae45;
float:left;
padding:8px;
width:8%;
background:#FFFFFF;
text-align:center;
}
Now, what about the icons? Actually, I have used font icons provided by Font Awesome and I am using their five icons in which simple code snippet code is below.
.fa-envelope:before {
content: "\f0e0";
}
.fa-mobile-phone:before,
.fa-mobile:before {
content: "\f10b";
}
.fa-user:before {
content: "\f007";
}
.fa-comment:before {
content: "\f075";
}
.fa-info:before {
content: "\f129";
}
HTML5 Contact form Validation
Now it’s time to take a look at form validation. The form validation is the critical aspect of getting the right information about the user.
To add validation you need to add require HTML5 attribute. The require built-in attribute of HTML5 which can be added to multiple form fields.
It triggers the behavior in the browser instead of using javascript alert or Jquery validation error.
<input class="ccformfield" type="text" placeholder="Full Name" required> <input class="ccformfield" type="text" placeholder="Email" required> <input class="ccformfield" type="text" placeholder="Phone"> <input class="ccformfield" type="text" placeholder="Subject" required> <textarea class="ccformfield" name="comments" rows="8" placeholder="Message" required></textarea>
Styling Rest of Form
Each input field is using the same class name ccformfield which makes sure it will not conflict with your CSS file.
To use the same class name for all fields means to reduce the CSS size of the CSS field and it is best practices.
Because all fields have the same style, that’s why we used the same classes and CSS for each field.
.ccformfield {
color:#000000;
background:#FFFFFF;
border:none;
padding:15.5px;
width:91.9%;
display:block;
font-family: 'Lato',Arial,sans-serif;
font-size:14px;
}
The button of the form is different than the form field, so I have separately used class .ccbtn and the on-hover button background will be changed.
.ccbtn{
display:block;
border:none;
background:#f8ae45;
float:right;
color:#FFFFFF;
padding:10px;
cursor:pointer;
text-decoration:none;
font-weight:bold;
}
.ccbtn:hover{
background:#d8850e;
}
I try to use minimal CSS for creating this simple HTML5 contact form, hope you like it. leave comments below to let us know how you customize it to make it look better for your website.

I’m still looking for the email address that the form will be sent to. I have been seeking a form that will hide the email address, but send to one or more email addresses. If the form contents are not sent by email, where are they stored?
Tom, This isn’t a PHP contct form. It’s a plain HTML/CSS form design and you need to code it using the PHP and connect with database to store the values. Thanks.