Are you looking to showcase your services in a clean and professional manner on your website. Bootstrap 4 is here to make your life easier. With its powerful grid system and pre-designed components, creating an eye-catching Our Services page has never been simpler.
In this blog post, we’ll walk you through step by step on how to create a stunning Our Services page template using Bootstrap 4.
Step 1:Bootstrap-Powered Service Showcase In HTML
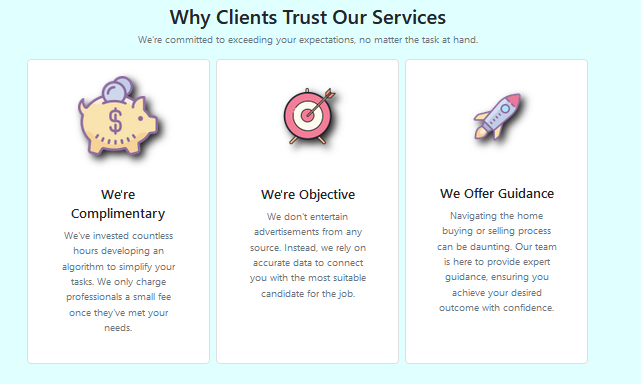
This HTML code utilizes Bootstrap for responsive layout design. It showcases three service offerings within cards, including titles, descriptions, and images. The footer contains a call-to-action button to explore client experiences. Overall, it creates a visually appealing and user-friendly webpage. Code example:
<div class='container-fluid mx-auto mt-5 mb-5 col-12' style="text-align: center"> <div class="hd">Why Clients Trust Our Services</div> <p><small class="text-muted">We're committed to exceeding your expectations, no matter the task at hand.</small></p> <div class="row" style="justify-content: center"> <div class="card col-md-3 col-12"> <div class="card-content"> <div class="card-body"> <img class="img" src="https://i.imgur.com/S7FJza5.png" /> <div class="shadow"></div> <div class="card-title"> We're Complimentary </div> <div class="card-subtitle"> <p> <small class="text-muted">We've invested countless hours developing an algorithm to simplify your tasks. We only charge professionals a small fee once they've met your needs.</small> </p> </div> </div> </div> </div> <div class="card col-md-3 col-12 ml-2"> <div class="card-content"> <div class="card-body"> <img class="img" src="https://i.imgur.com/xUWJuHB.png" /> <div class="card-title"> We're Objective </div> <div class="card-subtitle"> <p> <small class="text-muted">We don't entertain advertisements from any source. Instead, we rely on accurate data to connect you with the most suitable candidate for the job.</small> </p> </div> </div> </div> </div> <div class="card col-md-3 col-12 ml-2"> <div class="card-content"> <div class="card-body"> <img class="img rck" src="https://i.imgur.com/rG3CGn3.png" /> <div class="card-title"> We Offer Guidance </div> <div class="card-subtitle"> <p> <small class="text-muted">Navigating the home buying or selling process can be daunting. Our team is here to provide expert guidance, ensuring you achieve your desired outcome with confidence.</small> </p> </div> </div> </div> </div> </div> <div class="ft"> <p class="chk"><small class="text-muted">Still have questions?</small></p> <div class="btn btn-primary">Explore Client Experiences</div> </div> </div>
Step 2:CSS Styling
This CSS stylesheet modifies various elements to improve usability and visual appeal, including background color, cursor behavior, font weight, hover effects, and spacing.
/* Background color for the entire page */
body {
background-color: lightcyan;
}
/* Change cursor to pointer for cards */
.card {
cursor: pointer;
}
/* Increase font weight for headings */
.hd {
font-size: 1.5625rem; /* equivalent to 25px in Bootstrap 5 */
font-weight: 550;
}
/* Add hover effect for cards */
.card:hover {
box-shadow: 0 20px 40px rgba(0, 0, 0, .2);
}
/* Margin for images */
.img {
margin-bottom: 35px;
filter: drop-shadow(5px 5px 5px #222);
}
/* Increase font weight for card titles */
.card-title {
font-weight: 600;
}
/* Remove button focus outline */
.btn:focus {
outline: none;
box-shadow: none; /* Removed !important as it's not needed */
}
/* Margin for footer */
.ft {
margin-top: 25px;
}
/* Margin for checkbox */
.chk {
margin-bottom: 5px;
}
/* Margin and padding for specific image */
.rck {
margin-top: 20px;
padding-bottom: 15px;
}Step 3: CDNs
https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js
Creating Bootstrap 4 Our Services Page Template:Step-by-Step Guide With Source Code Demo
And there you have it – a beautiful Our Services page template created using Bootstrap 4! With just a few simple steps, you can showcase your services in a professional and visually appealing way on your website. So why wait? Start building your Our Services page today and impress your visitors with what you have to offer.