Have you ever admired those websites with a styled first letter that gracefully flows into the paragraph? It’s a subtle touch, but it adds a certain elegance to written content. This blog post will guide you through the steps of creating this decorative element, also known as a “drop cap,” using HTML and CSS.
Step1: HTML Structure
To apply specific typography styles, place your desired content within the <p> tags nested inside the <section> tag. Optionally, assign a class name to the text to which you wish to apply customized styling.
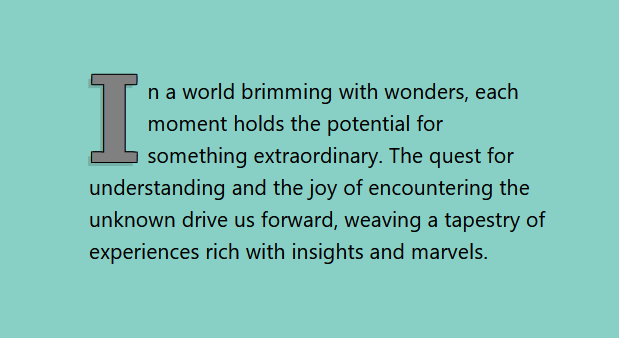
<section> <p>In a world brimming with wonders, each moment holds the potential for something extraordinary. The quest for understanding and the joy of encountering the unknown drive us forward, weaving a tapestry of experiences rich with insights and marvels.</p> </section>
Step2: Layout Design with CSS
This CSS code enhances the visual appeal of a web page by applying a modern grid layout to a section, importing a custom font for decorative first letters, and implementing universal box-sizing and margin/padding resets for consistency.
@import url("https://fonts.googleapis.com/css2?family=Montagu+Slab:opsz,[email protected],600&display=swap");
*,
* + * {
padding: 0;
margin: 0;
box-sizing: border-box;
}
section{
display: grid;
place-items: center;
min-height: 100vh;
margin-inline: 6vw;
background: #88d0c6 !important;
font-family: system-ui, sans-serif;
font-size: 16pt;
line-height: 1.5;
font-kerning: normal;
}
p {
max-width: 40ch;
margin-block-end: 2rem;
}
section p:first-letter {
float: left;
font-family: "Montagu Slab", serif;
font-size: 8rem;
line-height: 1;
color: grey;
margin-right: 0.5rem;
/* styling optional */
text-shadow: 1px 1px black, -1px 1px black, 1px -1px black, -1px -1px black,
-0.25rem 0.25rem rgba(0 0 0 / 0.15);
}CSS Styling Paragraphs: Large First Letter Demo
Adding a drop cap to your web content can significantly enhance the visual appeal and reader’s engagement with your text. By following the steps outlined above, you can easily incorporate this stylistic element into your HTML documents.