The world map is used for various purposes on a webpage. It is widely used in admin dashboards, analytics, and to visualize the data around the globe. Basically, there are many plugins and services to embed a world map on the webpage. But in this tutorial, we are going to create a basic clickable world map based on HTML, CSS, and SVG.
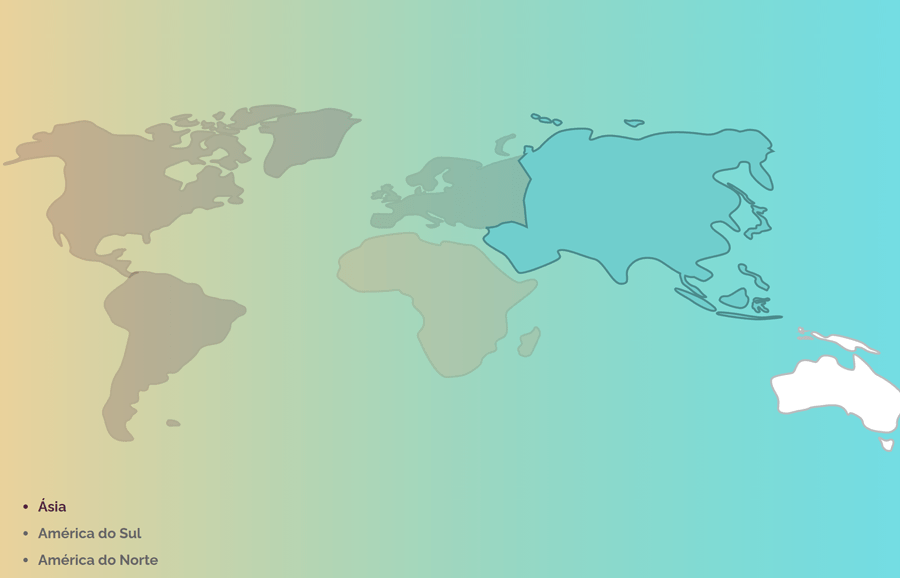
As you can check on the demo page this world map displays all subcontinents of the world. Users can highlight (or filter data of) each subcontinent by clicking the country name or map area. All logic of this world map is handled in jQuery. So, you can easily execute custom callbacks when a specific subcontinent is clicked.
You can use this world map to filter the data across various continents or to display a general-purpose globe on the webpage. Besides this, you can also implement this world map into your portfolio page to show the statics of your clients, etc. If you are working on the portfolio website, also check this Testimonial Slider for client reviews.
How to Create Clickable SVG World Map
In order to get started with this world map, you need to load jQuery UI CSS and JavaScript file in the head tag of your HTML document. So, use the following CDN links to include jQuery UI into your project.
<!-- jQuery UI CSS --> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css"> <!-- jQuery JS --> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <!-- jQuery UI JS --> <script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script>
After that, create the HTML structure for the world map as follows:
<div class="container">
<div class="row">
<div id="tabs" class="col-lg-12 col-md-12 col-xs-12 col-sm-12">
<div class="row">
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 487.65 180.78">
<defs>
<style>.cls-1{fill:#ef8f6b;stroke:#9a5c44;}.cls-1,.cls-2,.cls-3,.cls-4,.cls-5,.cls-6{stroke-miterlimit:10;}.cls-2{fill:#535353;stroke:#414242;}.cls-3,.cls-4{fill:#5c2747;}.cls-3{stroke:#3d0f2c;opacity:0.6;}.cls-4{stroke:#491937;}.cls-5{fill:#fff;stroke:#babcbe;}.cls-6{fill:#70cecd;stroke:#4b8b8c;}
</style>
</defs>
<!-- Africa -->
<path data-name="Africa" id="africa" class="cls-1 regiao" d="M249.69,360.8c-2.3-1.39-1.55-2.87-.48-5.1s-.81-2-.2-4.28,5.66-5.11,8.67-6,2-2.66,4.6-4.06,13.35-3.08,20.17-3.42,4.47,2.29,6.78,3.5a37,37,0,0,0,9.34,2.58c.89-.05-.47-1.24,1.67-1.86s8.64,1.83,12.49,1.71,8.1,5.32,10.08,7.5,12.1,11.42,14.85,11,7.75-3.4,8.55.12-13.45,11.34-14.94,14.27,2.67,10.69-2.43,12.81-2.16,4.06-2.71,5.62-3.66.63-6.17,3.66.81,2.08-4.28,5.86-7.47,3.47-13.37,4-13.12-16.46-14.43-19.46,2.84-3,2.87-7.92-6.4-6.53-5.55-9.56-3.58-3.54-5-4.06-.4-2.36-4.36-1.7-8.08.54-13.32.76-4.24-.35-7.87-2.07A36.32,36.32,0,0,0,249.69,360.8Zm89.12,31.38c.17,1-2.62,1.89-1.79,3.24s-.29,2.11,2.14,2.83,1.83-.1,3.1-.13,4.25-7.91,4.86-9a3.54,3.54,0,0,0-.2-3.9c-1-1.25-.93-1-1.53-.9s-.92,2-2.49,2.79-3.51.69-4.45,1.69S338.65,391.39,338.81,392.18Z" transform="translate(-83.87 -274.74)"/>
<!-- Europa -->
<path data-name="Europa" id="europa" class="cls-2 regiao" d="M273,318.48c-.4-.33-1.4-.32-1.6-.4s.25-.17.24-.44-1.53-.12-1.79-.37.64-.58.31-.86a1.56,1.56,0,0,1-.36-1.2c.05-.23.89.16,1.05-.16a1.84,1.84,0,0,1,1.23-.72,6.12,6.12,0,0,1,1.94,0c.51.14-1,.4-1,.74s2.16-.21,2.25.32-1.18.9-1.18,1.43,1.05.44,1.24.88.4.41,1.18.73.63,1.29.87,1.41,1.36.08,1.77.55-1.13.82-1,1,1.11.31.58.48-4.72.35-5.71.39-2.28.66-2.8.55,1.13-1,2-1.31-.74-.11-1.32-.33.24-.41,1.21-.61-.11-.41-.19-.84.89-.12,1.6-.33.37-.38-.23-.74C273.06,318.61,273.4,318.81,273,318.48Zm-5.37,2.41c1.28-.33,2,0,2.13-.15s.08-1,.38-1.51.6-.2.69-.73.06-1-1.19-1-1.93-.08-2.11.29-.74.42-1.77.62.39.77.31,1.06-1.37.62-1.14,1.06S265.37,321.47,267.62,320.89ZM326.2,293c-.12.25-.27.17.26.7s-.4,2-.56,3a1.81,1.81,0,0,0,1.1,2.26,11.56,11.56,0,0,0,4.91.77c1.41-.16-.75-.55-2.21-1.34s-.58-1.84-.51-3.1,1.29-2.1,1.93-2.83,2.42-1.19,3.68-1.47.5-1.45-.37-1.51-1.13.56-2.29.91-3.7.87-4.89,2C327.25,292.38,326.32,292.79,326.2,293Zm15.16,38-.5-5.5-.5-3.5a34.59,34.59,0,0,1,3.5-10.5l-3-4.5-3-4.5,3.32-3.2c-5.11,1.64-11.36,3.11-13.54,3.73a45.71,45.71,0,0,0-8.83,3.34,2,2,0,0,1-1.09.37c-.75.1-.81-.64-1.18-.86s3.23.12,2.3-1.67S305,300.9,299,300.92s-8.38,5.88-10,7-4.53,1.6-6.05,2.39-.88,3.14,1.09,4.14a2.74,2.74,0,0,0,1.22.32c1,0,1.89-.68,3-.68a2.78,2.78,0,0,1,.68,0c1.86.37.89.88,1.7,2a3.2,3.2,0,0,0,2.61,1,4,4,0,0,0,1.67-.39c1.18-.63.28-1.1,1.66-2.29s0-2.32-.62-2.7c-2.06-1.27,1.83-2.8,3.11-3.58s1.42-2.06,3-2a3.07,3.07,0,0,1,.79.07c2.17.47-1.58,2.39-2.38,3s-.24,2.31.66,3.17,2.48.59,3.82,1.43c.76.49-.15,1.31-1.32,2.17l-.11,0-.06,0a3.1,3.1,0,0,0-.91-.29,4.91,4.91,0,0,0-.7-.1c-.51,0-.71.25-1,.72s0,1,.33,1.48l-.05,0c-1.07,1-5.18.79-9.83,1h-.17c.19-.36.25-.7.05-.91a.47.47,0,0,0-.28-.16c-.4.1-.79.77-1.13,1a.17.17,0,0,1-.19,0c-.47.23-.49-1.34-.78-2-.22-.5.08-1.16-.16-1.26a1.5,1.5,0,0,0-.38.14c-1.1.55-2.11,1.2-1.84,2.66a1.4,1.4,0,0,0,.85.89l-.13,0c-6.2.84-6.07,2.75-7.94,3.36s-4.64.72-6.6,1.45,1.42,1.22,2.58,1.92a1.56,1.56,0,0,1-.15,2.67,4.77,4.77,0,0,1-1.91.21c-1.25,0-3-.09-4.63-.11a24.49,24.49,0,0,0-2.48.09c-.52,1-2.52,4.42-.47,5.64a9.6,9.6,0,0,0,4.6.92c1.05,0,2.16,0,3.26-.09,3.09-.15,2.78-2.48,3.65-3s2.92-1.27,3.29-2.32,2.63-.82,5.77-1.08a5.5,5.5,0,0,1,.63,0c2.92,0,5.39,2.32,8.48,3.61,3.28,1.36,0,1.57-1.09,1.74a2.82,2.82,0,0,1-.5,0c-.5,0-1.08-.09-1.44-.1s-.24.19.62.76a3.17,3.17,0,0,0,1.79.5,8.37,8.37,0,0,0,3.2-1.06c.65-.31-.12-1.39.2-1.64s1.64-.16,2-.34-3.71-1.61-5.11-1.94-4-2.75-2.67-3a1.1,1.1,0,0,1,.32,0c1.46-.05,5.83,2.79,7.5,3.06s.24,1.61,2.21,2.77a8.7,8.7,0,0,0,3.34,1.18c.4,0,.54-.21.21-.63-.57-.72.52-1.42,1.85-1.38a3.4,3.4,0,0,1,2.44.93c1.46,1.43,5.3,2.33,8.1,2.33a8.2,8.2,0,0,0,1.68-.17,4.71,4.71,0,0,1,1-.12,3.58,3.58,0,0,1,.9.07c2-.1,5.2-.42,6.52-1.41,2-1.5,4-1,5.5-1.5s8,2.5,8,2.5Z" transform="translate(-83.87 -274.74)"/>
<!-- América do Norte -->
<path data-name="América do Norte" id="america-do-norte" class="cls-3 regiao" d="M146.58,359.66a10.64,10.64,0,0,1-6.16-3.28c-2.22-2.25-5.83-2.95-7-3.81s-2.89-1-6.53-1.22S116,348.27,117,346.21s-2.83-8.61-4.72-8.45.91,6.14.51,6.55-3.15-3.08-3.67-4.88-.15-2.3-.41-4.58-2.36-3.17-3-5.33,2-6,5.56-8.38,3.72-5,3.7-7.74-1.64-6.16-.44-8.13-1-3.53-3-4.79-11.39.52-14.94,1-6,1.64-9.76,2.56-2.94-.32.2-1,6.25-2,5-3.2-2.1-2.3-.58-4.2,7.6-2,10.39-2.57-2.69-1.21-2.89-1.56-.87-1.92,3.13-2.7,2.76.69,5,.42,1.55-3.32,2.64-3.89,2.38-.45,5-.7,7-2,10.44-1.47,3.17,1.78,5.18,2.63a56,56,0,0,1,6.86,3.69c1.75,1.11,10,.21,12.67.79s4.73,2.53,7.09,2.57-.27-2.56.94-3.39-1.94-.28-3.34-.94-.1-1.67,3.82-3,4.32-1.43,7.11-.66-.35,3.25,3.24,3.55,5.94-2,6.8-1.07-4,2.2-4.52,3.18,0,1.8.25,2.66-3.92,1-5.14,1.91.87,1.45,5.6,1.37,4.28-2.65,4.93-3.7-1.49-2.87.45-4,6.38-.74,10.08-.14-6,3.54-6.68,5,1.06,4.17,3,3.37,1-1.28-.13-2.47,2.24-4,5.36-4.69,5.75,0,8.85.83.55,1.25,1.24,2.32a13.82,13.82,0,0,0,3.49,2.95c1.52,1.11-.48,1.9-.64,2.52s2.88,2.56,3.8,2.95-3.48,2.24-4.72,1.9-1.21-1.62-2.77-1.06,1.29,1.68,1.12,2.75-2,1.49-3.14,1.86-2.84-1.24-4.44-1.75-.15-.92-1.7-1.59-3.51-.16-3.89-.59.62-.74,2.9-.54,2.27-1.24,5-1.89,0-3.44-2.29-4.35-2.28,1-4,1.28c-1,.17-.92,1.08-1.12,1.75s-1.67.55-3.47.84-1.4,0-3,.8,1.69,1.73,2.81,2.39.12,1.29-1.06.79-3.09-.21-4.28,0-.95-.23-2.19-1.43-4.58.63-8.92,2.24-2.5,2.42-3.26,3.68,1.41,1.86,3.11,2.67a29.7,29.7,0,0,0,5.2,1.94c1.64.43-1.83,3.3-.39,4.08s2.34-1,2.85-2.27.88-1.13,3.87-1.95,1.77-2.34,1.61-3.18,1.83-.92,3.32-3.1,2.58-1.43,4.45-1.19,3.87,1.53,4.09,2.25-2.73,2-.14,2.77,4.82-2.59,5.31-2.09.88,2.18.85,4.38,3.78,2.91,4.52,3.79-1.29,2.31-2.46,3.17,2,1.22,2.26,2.17-.28,1.61-3.15,1.51-5.07-.79-2.68-2.61-2-.86-5.05-1.08-4,2.19-3.38,3,4-.24,4.58.54.33,1.21-2.59,1.66-4.85,1.88-6.12,1a5.89,5.89,0,0,0-5.24-.08c-1.36.74-.82,1.83-1.73,2.13s-2.78,0-4.56.8-5,4.23-6,5-1.32.62-2.74.89-1.84,1-2.83,1.28-1.38-.21-3.38,1.19-.38,3.54-.64,4.47.07,1.1-1.49,1.35-1.82-2.56-1.82-3.68-2.38-.92-6-1.3-1.94,1-3.64,1.13-2.83-1-4.86-.7-1.67.63-4,1.06-5.53,6.41-5.24,7.51a2.94,2.94,0,0,0,2.65,2.18c1.58.27,3.71-.43,5.12-.76s.8-1.33,2-1.76a9.5,9.5,0,0,1,4.29-.69c2.35,0,.16.65-.47,1.26s.53.59-.36,1.41-2.76,1.18-2.9,2.29,5.73.57,6.88.94-.33,1.23-.89,2.31-2.16,1.89.74,3.37,1.05-1,4.6-.12m66.68-64.9a13.77,13.77,0,0,1-1.44,4c-.46.77-1.47,2.72-2.61,4.75s-1.53,6.66.6,7.74,3.87,1.78,5.16,1.58,3.92-5,6.92-5.87a18.23,18.23,0,0,1,5.21-.84c1.85-.19,1.38-1.69,4.59-2.3s9.47-.25,10.88-2,4.31-10.43,6.3-12.06,1.88-2.61,3.38-3.3,3.24-1.23,3.37-1.69-4.8-.22-5.89-.7,1.43-1.14,1.3-1.79-5.69-2.79-10-3-6,1.5-9.49,1.68S223,280,220.11,281s.88,2.16-3.27,2.44-7.18.1-6.17,1.23,4.25,1,3.64,1.43-5.06-.59-4.42.64.11,1.88,1.54,1.84,5.13.14,5.42,1.26S217.42,292.53,217.42,292.53Zm-11.92-15.6c-.84.84,1.67,1.79.25,2s-2.1-.15-2-1.13.26-1.45-2.58-.65-3.22,3-4.71,4.3,2.21,1.16,1.93,1.72,1.19.78-1.95,1.49-2.15.8-1,1.27a17.88,17.88,0,0,0,6.95.94c2.39-.29.33-.77,2.06-1.51s2.93-.47,4.73-1.58,7.45-2.65,9.71-3.17,7.93-1.36,8.62-2.39-.65-1.17-5-2.32-10-.42-13.24,0C207.79,276.12,206.34,276.09,205.51,276.92Zm-12.74,11.86c2.7.43,4,.75,5.54.38s2.36-1.19,1.23-1.69-4.62-.1-6.19-.69-1-.82-.33-.86.75-1.19-.24-1.3-.91-1.35-2.42-1.09-1.06,1-.59,2-1.54,1.28-.86,2.22S192.76,288.78,192.76,288.78Zm-16.55-3.41c2.33-.2,4-1,4.06-1.47s-2-.6-1.33-1.3-.62.84-2.75.91-1-1.81-3.23-1.42-5.46,2.1-3.52,2.85S174.9,285.48,176.21,285.37Zm-9.32-3.45c.58.75,3.44.26,5.72-.23s3.84-1.16,4-1.53-2.9-.37-4.25-.06C172.33,280.1,166.32,281.17,166.89,281.92Zm21.34-2c-.39.37-1.69.25-.3,1s.73,1.34,1.47,1.42a3.09,3.09,0,0,0,2.57-1.58c.48-1,1.65-1.43,0-1.87s-1.74-.16-2.53.56S188.23,279.88,188.23,279.88Zm-6.09,5c1.79.54-1.29,1.58.51,1.61a5,5,0,0,0,3.4-.79c1.25-.71,2.48-1.17,1.42-1.66s-2,0-3.17-.1-1-1-1.53-1S180.68,284.41,182.14,284.85Zm4.12,2.45c.77.39,2.78-.43,2-1a1.68,1.68,0,0,0-2,0C185.64,286.58,185.14,286.73,186.25,287.3Z" transform="translate(-83.87 -274.74)"/>
<!-- América do Sul -->
<path data-name="América do Sul" id="america-do-sul" class="cls-4 regiao" d="M147.25,358c3.94-1.77,9.36-.52,11.09,0s4.17-.16,6.2.3,4.72,1.91,7.73,3.74,4.48.14,7.07,1.46,2.08,3.75,3.72,5,5.77,1.45,6.8,2,4.69.45,6.56.85,1.3.79,3.07,1.7,3.9,1,3.56,3.2-2.81,1.9-3.92,2.91-1.44,1.38-2.83,2.49-.13,2.27-1.4,4.3-2.48,4.88-5,5.82-3.73.42-6.84,1.53-3.08,2.58-4.33,4.12a34.48,34.48,0,0,1-5.9,5.21c-1.8,1.23-2.36,3.25-4.48,3.81s-2.08-.39-3.65.32.19,1.32.24,2.19-.08,1.66-3.6,2.59-2.87.48-4.83.54-1,2.28-2,2.79-.78.65-2.78.3-1.45,2.74-1.4,4-.3,1.83-3,2.43-.12,2.34,1.2,3,1.39,1-.46,2.17-.75,1.94-2.25,2.82-1.82.28-2,2.78c-.29,3.66,6.9,6.9,2.65,7.44-11.9,1.5-11.27-7.77-13.09-11.83s3.65-7.83,3.59-11.09a19.69,19.69,0,0,1,3.75-11.21c2.64-3.83,4.16-13,5.41-17.43s-7.37-3.83-8.84-7.67-4.3-5.86-3.23-8.88,3.72-5.06,7.85-8C144.76,362.47,147.25,358,147.25,358Zm17.94,72c-1.56,1.71.11,2.85,1.58,2.56s5.21.53,3.39-1.21S165.2,430,165.2,430Z" transform="translate(-83.87 -274.74)"/>
<!-- Oceania NÃO TEM LINK -->
<path class="cls-5 oceania regiao" id="oceania" d="M481.21,386.85c2.25-1.19,5.1,2.42,6.86,2.37s.76-.7,2.93-1.16,12.56,2.65,14.75,3.73,3,2.49,4.63,3.07,4.76,1.79,3.9,2.26-2.55-.27-4.42-.61-3-1.69-4.41-2.1-3.12-.74-2.79.2-.57,1.8-3.2,1.13-4.33-2.83-6.49-3.85-3.51-.88-4.92-1.37-2.32-.11-3.89-1S480,387.52,481.21,386.85Zm-4.37,2.47c-.06.43.85.7,1.71.57s2.88.31,3.1.18-1.23-1.09-3-1.11C478.67,389,476.9,388.89,476.84,389.33Zm-2.09.52a2,2,0,0,0,1.76,0c.37-.17-1-.65-1.56-.6S473.89,389.49,474.75,389.85Zm2.65-3.59c.32-.07-.09-.28-.72-.57s0-.37,0-.7-.53-.22-.65-.13-.28-.4-.71-.51-.34,0-.61.51.34,1.32.49,1.67,1.35.75,1.74.73-1.51-1-1-1.14S477.08,386.32,477.41,386.25ZM554.27,454a4,4,0,0,0,5.4.07c1.41-1.21-.55-3.56,1.1-4.55s3.08-1.56,3.55-3.64.34-2.74-1.76-3.16-2.19,1.64-2.75,2.81-2.46,1.95-4.87,4S551.72,452,554.27,454Zm14.9-11c1.06-1-1.15-2.25-.18-2.53s2.53-1,1.87-2.28-1,.32-2.49-.46-1.67-1.92-2.62-2.55-1.27.88-1.92-.82-.8-2.21-2.07-2.83-2.27-.77-.73,1.24,3.09,3.14,3.31,3.85,1.1,2.49.35,2.78-2.34.64-.41,1.58,2,1.24,1.71,2-.19,1.81.76,1.82S569.17,443,569.17,443ZM464.64,424.7c.36,1.73,3.74,2.42,6.65,1.45s7.23-1.18,8.56-2.07,3.14-.59,6.91-1.17,7.57-.71,9.74,1,1.8,3.57,2.6,3.3-.05-1.91,4.27.51,1.52,3.71,4.56,5.81,7.16,2.07,9.56,2.39,5.84-1.63,5.51-4.26,1.89-5,3.21-6.47,1.2-6.3-2-9.83a41,41,0,0,0-10.88-7.78c-1.7-.69-2.91-3.18-4.53-4.76s-5.32-5.22-6.78-5.25,1.5,7.63-1,7.6-6.29-1.89-7.08-3.37.23-2.74-4.66-3.61-4.66,3.07-6.23,3.14-3.2-1.49-6.47-.82-3.4,5.69-5.08,6.17-7.17.82-9.4,2.22-.45,5.12,1.53,8.35S464.3,423,464.64,424.7ZM518,444.81c2.61.7,2.15-.61,2.57-1.59s1.3-3.24-.07-3.74-1.32.61-3,.4-2.66-1.57-3.24-1.39,1.24,2,1.33,3.21A3.91,3.91,0,0,0,518,444.81Z" transform="translate(-83.87 -274.74)"/>
<!-- Ásia -->
<path data-name="Ásia" id="asia" class="cls-6 regiao" d="M448.26,338.85c-.83-.84,1.48-1.91,1.7-2.57s2.76-.49,3.59-.58-.16-1.25.79-1.51,1.32.18,1.63-.32a2.57,2.57,0,0,0-.11-2.19,20.54,20.54,0,0,0-3.31-3.68,1.13,1.13,0,0,1-.14-1.59c-.15-.67-1.47-1.75-.7-1.9s2,.46,3.51,1,1.74-.33,3.13.44,0,1.15-.71,1.22-.18,1-.61,1.15-1.56-.5-2.45-.59.48,1.09,1.52,1.66,2.53,1.53,2.84,2.55a6.08,6.08,0,0,0,1.77,3.28c1.08.81-.59,1.24-1.62,1.52s-2.7.25-2.93.71-1.12.74-2.78.59-1.86.57-1.68,1.16.15,1.94-.9,1.65A8.73,8.73,0,0,1,448.26,338.85Zm-7.08-23.92a10.58,10.58,0,0,0,2.26,2,37.13,37.13,0,0,1,3.18,2.06c.93.64,1.1,1.79,1.78,2.41s1.88,2.06,2.79,2.1,2.49,0,1.21-.57-3.54-2.63-3.16-2.94-2.62-2.59-4.27-3.57-4.52-3-5-2.83S440.66,314.53,441.19,314.93ZM422.3,371.34c2.64,1.93,8.73,5.17,10.9,4.81s-.43-2.31-4-4.79-14.29-6.56-14.92-6.16C412.61,366.28,419.69,369.42,422.3,371.34Zm13.58-.57c-.34,1.05,5.5,3.41,9.66,4s5.32-4.77,3.82-5.62.17-2.88-1.49-3.86-6.28,3.86-8.47,3.73C436.38,368.83,436.23,369.72,435.88,370.77Zm9.54-17.15c-.62.4.06,4,3.62,4.58s5.1,1.84,4.46,2.83.62,3,2.7,3.79,3,1.74,3.13,1,1.75-1.26-.57-2.67-2.23-1.76-2.59-2.91-1.25-1.37-3.21-2.24-4.8-1.12-4.14-2.65S446.69,352.81,445.42,353.61ZM435.5,378a143.92,143.92,0,0,0,18.55,2.37c3.62,0,15.74-1,11.61-1.42s-6.38.93-11.2.36-7.32-1.15-10.37-1.58-5.42-.69-7.51-.8S433.68,377.54,435.5,378Zm16.62-4.86c-.24.76-.23,1.71.34,1.8s.78,1.08,1.38,1.56a1.47,1.47,0,0,0,1.58.21c.41-.18-.25-.65-.6-1.54s.31-1.19.79-.41,1,.78,1.39,1.25a3.42,3.42,0,0,0,2.22.75c.65,0,.59-.48.37-1s-1.18-.56-1.8-1.06.22-.49-.67-.92-.86-.81.17-.91,1.07-.59.77-.9-1.66-.14-2.63,0-1.54.62-1.8.09-.29-1,.88-.93,3,.08,4.28.06,2-.59,1.14-1-.89.14-2.13.28-3.29-.84-4.27-.49-1.1.79-.87,1.25-.69,1.12-.57,1.43A.81.81,0,0,1,452.13,373.11ZM358.3,283.78c-.25-.94-3-1.89-4-1.26s1.23,2.53,1.89,2.59A3.35,3.35,0,0,0,358.3,283.78ZM348,281.54c-1.06.3-.81,1.27.28,1.67a13.72,13.72,0,0,0,4.76.45c.71-.22-.76-1.59-2.06-2.07A8.66,8.66,0,0,0,348,281.54Zm-3.56-1.93c-.55.08-1.09.76-.84,1.17a2.8,2.8,0,0,0,3.2.83c1.76-.57.19-1.1-.72-1.56A4.25,4.25,0,0,0,344.44,279.62ZM390.1,284c1.85,1.2,3.91,2.11,4.76,1.52a3.69,3.69,0,0,1,2.62-1.17c1.64-.12,1.36-1,0-1.38a15.27,15.27,0,0,0-5.41-.08c-1.79.24-2.83-.76-2.8,0A1.6,1.6,0,0,0,390.1,284ZM340.49,299.3l-3.32,3.2,3,4.5,3,4.5a34.59,34.59,0,0,0-3.5,10.5l.5,3.5.5,5.5.5,4s-6.5-3-8-2.5-3.5,0-5.5,1.5c-1.32,1-4.5,1.31-6.52,1.41l-.22,0a1.76,1.76,0,0,1,1.52,2.41c-.56,1.4-3.62,2-2.15,4s5.22,4,8.77,6,6,8.08,8,9.52,16.62-4.81,19.53-6.56-2.68-4.1,1.3-4.45,11.65,3.39,16.39,4.42,8.81,12.09,13,12.16,3-2.27,3-5.12,3.57-7.57,9.88-7.63,7.83,2.84,14.19,6.55c.77.45,1.47.83,2.13,1.15-.33,1.07.7,3,.82,3.94.17,1.31,2.45,2.28,4.1,3.77s5,3.85,6.78,3.87,1.24.16-.45-1.35-2.2-3.12-4.43-3.89a7.49,7.49,0,0,1-4.11-3,3.46,3.46,0,0,1-.25-2.27c3.08,1.09,4.34.61,4.34.61,5,2.51,4.63,2.79,8.34.11s-8.67-5.31-7.09-7.36,13.94-3.2,15.47-5.05,1.34-5.1-4.86-9.3-2.86-5.29.66-5.61,6.78,5.2,9.21,4.78-2.47-5.05-4-7.15,5.88-3.16,4.89-8.91c-1-5.57-13.88-7.87-13.18-11.14s8.54-3,11.12-3.9.14-3.24,4.39-3,1.1,3.26,3.37,6.5,7.52,7.48,9.47,7.29,0-4.33-.56-6.23-6.25-6.43-4.13-7.34,2.49-1.72,2.37-3.15,3.31-2.28,3.31-2.28-.78-.57-2.06-1.45c1.69-.71,1.91-2-.69-4.6-4-3.88-4.38-4.21-8-4.42-3.18-.18-1.68.41-5.64.84a14,14,0,0,0-3-.83c-6.14-.74-5.17,1-9.63,2s-6.36-.81-17.69-.89-16.62,2.87-18.61,3.53-6.89-1.31-13.38-1.76-9,2-10.49,1.93-.81-.55.37-3.58-11.27-1.74-15.2-.61-8.34,5.66-10.65,8.17a9.52,9.52,0,0,1-3.06,1.75,2,2,0,0,1-.39-.75c-.12-.81.73-1.25-1-1.55s-3-.6-2.83.69.1,1.42-.18,1.92a.82.82,0,0,0,.34,1.14Z" transform="translate(-83.87 -274.74)"/>
</svg>
</div>
<ul class="list-inline">
<li data-name="Ásia" id="asia" class="regiao"> Asia <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span>
</li>
<li data-name="South America" id="america-do-sul" class="regiao">South America<span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span></li>
<li data-name="North America" id="america-do-norte" class="regiao">North America<span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span></li>
<li data-name="Europa" id="europa" class="regiao">Europa<span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span></li>
<li data-name="Africa" id="africa" class="regiao">Africa<span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span></li>
<li data-name="Australia" id="oceania" class="regiao">Australia<span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span></li>
</ul>
<div id="continent"></div>
</div>
</div>
</div>
The above HTML for the world map is compatible with Bootstrap 3 (optional). You can also load the Bootstrap for glyphicons and a responsive layout for this world map.
Styling the World Map with CSS
The CSS for this world map is not much complex as most part covers the jQuery UI CSS. So, we just need to define some basic styles for the page where we placed the world map. Therefore, target the body selector and define the gradient background color as described below:
body {
background: #70e1f5; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #ffd194, #70e1f5); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #ffd194, #70e1f5); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
The #tab selector is the main id of the world map. You can define text color, size, and other CSS properties for this selector according to your needs.
#tabs {
color: #52233d;
}
Each subcontinent created in the SVG path element. Target the path element and define its initial opacity as 0.2 and change the opacity to 1 on the hover as follows:
#tabs path {
cursor: pointer;
opacity: 0.2;
}
#tabs path:hover {
opacity: 1;
}
The following CSS snippet contains the styles for the different regions of the map. You can set the custom values for any of the below selectors in order to customize the map.
#tabs path.semoperacao {
cursor: default;
opacity: 1;
}
#tabs .regiao {
color: #666666;
font-weight: bold;
font-size: 16px;
cursor: pointer;
}
#tabs .regiao span{
font-size: 10px;
margin-left: 5px;
}
The current class added dynamically to the selected country. So, specify the styles for the current selector as mentioned below:
#tabs .current {
color: #52233d;
}
#tabs path.current {
opacity: 1;
}
#tabs .tab-content {
display: none;
}
In order to separate the regions, display the Asia subcontinent as a block element.
#tabs #tabs-asia {
display: block;
}
jQuery Function
Finally, add the following jQuery function to make your SVG world map clickable.
jQuery( function() {
jQuery("#tabs .regiao").click(function(event) {
event.preventDefault();
var name = jQuery(this).attr('data-name');
var id = jQuery(this).attr('id');
jQuery(".regiao").removeClass("current");
jQuery("path#"+id+", .list-inline #"+id).addClass("current");
jQuery("#continent").text(name);
});
});
That’s all! Hopefully, you have successfully implemented the source code of this world map into your project. If you need any additional help, let me know by comment below.

Hi Muhammad,
Did you notice… in your DEMO that Australia isn’t Clickable nor is it in your MENU 🙂
Otherwise
that all is Responsive is mega cool…
Hi Kim!
Thanks for letting me know. Actually, there was missing an id attribute for the Australia SVG path. And it was not included in the menu. Now I have fixed the issue and reuploaded the code file. You can download the new file!
Tried adding the jQuery method in the html file and it’s not working