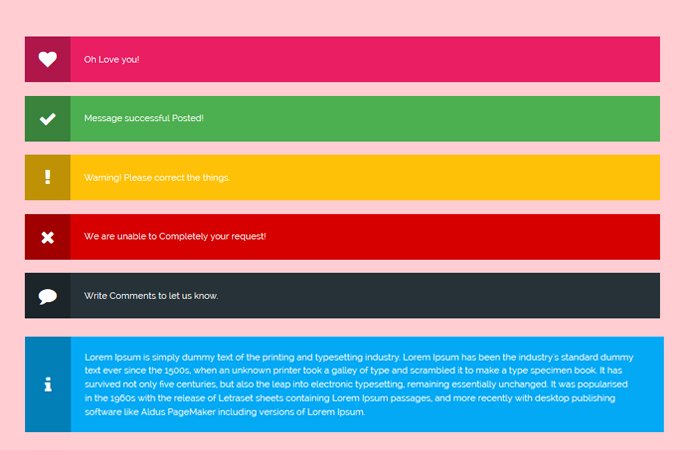
In this tutorial you will learn how to design strong alert message box with the help of JavaScript and CSS. I will create different color boxes which include success, warning, error and info message boxes.
The notification boxes are great way to notify the user about something special on the same page. It’s a quick and easy way to tell the user a specify message.
Such boxes can be apply on a submit button or input fields. When user try to put something wrong in the field, A prompt up message show him a message about the error.
A confirm alter box can also use to tell the user a specify message before taking a certain task.
To create and build such alert boxes isn’t quite hard. We will take help of JavaScript to create them and then apply CSS to design them.
We will also use the CSS animation for hiding them in a nice way.
A good example of the usage of these notification message alert boxes might be for person registrations for a website. If for instance, the user made an error for the duration of registration, you could use an alert box to inform the user of the particular errors.
If but the whole lot turned into correct, You could notify the person that registration has succeeded and that they can now log in.
Let’s start and learn how you can build them from start.
Basic HTML for Alert Box
We keep our HTML Markup pretty much simple and try to build with minimal HTML. Each Notification Box contains a div with unique class then we place some icon, message, and a link to close the notification box.
<div class="flag note">
<div class="flag__image note__icon">
<i class="fa fa-heart"></i>
</div>
<div class="flag__body note__text">
Oh Love you!
</div>
<a href="#" class="note__close">
<i class="fa fa-times"></i>
</a>
</div>
CSS Style for Alert Box
Similar to HTML, We also try to keep CSS simple and easy to understand. We keep it minimal. The class flag is general for all CSS boxes, and it’s width 100%.
.flag {
display: table;
width: 100%;
}
Here are all of CSS styles for all boxes. For general styles and make your notification boxes to look like the demo, please refer to download source.
.note {
position: relative;
overflow: hidden;
color: white;
background-color: #E91E63;
}
.note--secondary {
background-color: #263238;
}
.note--success {
background-color: #4CAF50;
}
.note--warning {
background-color: #FFC107;
}
.note--error {
background-color: #d50000;
}
.note--info {
background-color: #03A9F4;
}
The JavaScript
Finally, We need to add some JavaScript to handle the close box functionality. Make sure you added the main jQuery file.
$( document ).ready(function() {
$(".note__close").click(function() {
$(this).parent()
.animate({ opacity: 0 }, 250, function() {
$(this)
.animate({ marginBottom: 0 }, 250)
.children()
.animate({ padding: 0 }, 250)
.wrapInner("")
.children()
.slideUp(250, function() {
$(this).closest(".note").remove();
});
});
});
});
That is the small tutorial about “how to design alert box with JavaScript and CSS”. Hope you like it. Please leave feedback about it and share on your social media profiles.