It’s easy to overlay text over the images but what about adding text over the HTML5 video element? Yep! it’s easy and quite possible with few lines of CSS.
I am going to use the same method which I did while adding the play button over video in my previous article.
I will guide you on how you can easily add content to the video with a transparent background. The video will be fullscreen with 100% height and width which can be changed by editing the CSS.
It is responsive and works well on all major browsers and devices.
However the code is pretty much simpler as compared to another example over the internet, it also assumes that visitors are using far more recent browsers: mix-blend-mode isn’t yet supported in MS Edge.
That being said, the code is still progressive: the video background will work in IE10+.
HTML5 Video Overlay Text with CSS
Let’s start with HTML5 and we do use the video element which uses the new plays inline attribute (allowing in-page playback in iOS 10). Also, we do use the autoplay, muted and loop functions.
<video playsinline autoplay muted loop>
<source src="https://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
<source src="https://www.w3schools.com/html/mov_bbb.ogg" type="video">
</video>
We do define the source of video and it’s best to set all three for a wide range of browsers supports.
I have added top bar navigation to make the demo look good and also let you know how you can do the navigation easily. Similarly, I used the HTML5 header element and then define the nav html5 element.
I have to place HTML links inside the nav without an unordered list, but you can do that.
<header>
<nav>
<a href="#">Services</a>
<a href="#">Shop</a>
<a href="#">Stores</a>
<a href="#">Products</a>
</nav>
</header>
Just right below the navigation, I have placed some content. This text inside a div class name overlay. You can do also add a link or another HTML element inside overlay div.
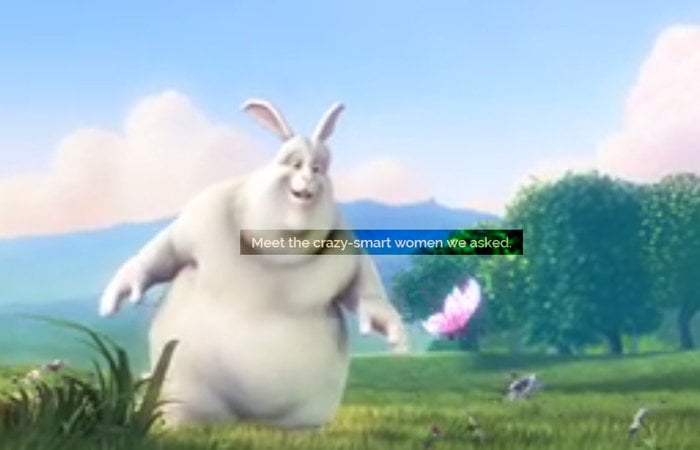
<div class="overlay"> <h2>Meet the crazy-smart women we asked.</h2> </div>
The Styling
The video HTML5 element is given an absolute position, with object-fit and a width and height of 100% to cover the browser window. I am making it fullscreen, but you can change it by editing the CSS.
video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
-o-object-position: center;
object-position: center;
}
I also did style the fixed header by setting color, background, and transition, etc.
header {
background:tan;
position: fixed;
width: 100%;
text-align: center;
color: white;
-webkit-transition: .4s;
transition: .4s;
padding: 0.5em;
}
nav a {
color: inherit;
padding: 0 12px;
text-decoration: none;
}
The central overlay text is inside a div class name .overlay uses flexbox to center its content, with a height that is at least the height of the browser window:
.overlay {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
The text in the center uses mix-blend-mode: overlay to contrast the text; a value of difference would also be valid.
.overlay h2 {
background: #000 none repeat scroll 0 0;
color: tan;
font-weight: 600;
margin: 2rem 3rem 0;
mix-blend-mode: overlay;
padding: 5px 15px;
text-align: center;
}

This was good. I needed to understand this to place a button (CTA) over a video. I combined it with JavaScript to display after the video ended. For the UI, this was good. Thanks.
Hi – Do you have one for IE? Still lots of people using IE on Windows 7 & Windows 8.x
Hi Dave, Can you please share what problem you having in IE? Also let me know which version of IE you are using?