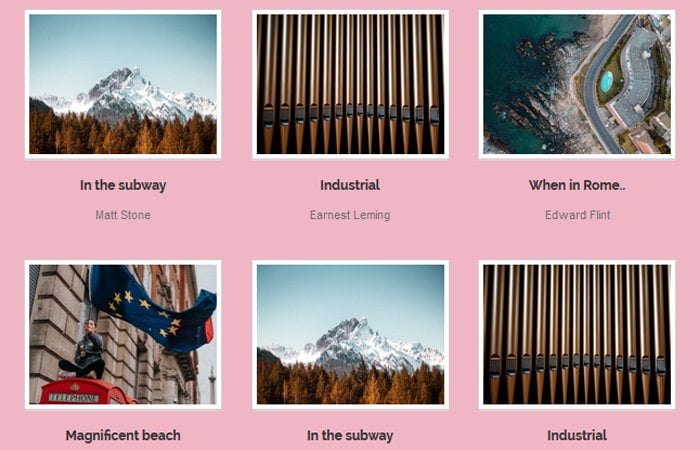
With the help of CSS, We will create a responsive grid for an image with captions. I will do that with the help of HTML element li and keep the code minimal.
These are simple grids that allows you to show the series of photos along with title and description. The design layout is plane but with the help of additional CSS, We can convert them into Adjustable CSS Hexagonal Grid to make them more beautiful.
Normally, We can create image grids with the help of columns by defining them in the container. We use the column-count property but in our case, I will create the unordered list and then define li element and add an image.
To make the process more simplified, I will use a simple div and add H3 element to add a caption for each image.
Create CSS Image Grid with Captions
We have an unordered list defined with the class name image-list-small. Next, We have place li element.
We will use the inline background-image property to define the image in the anchor link. To add a caption for the image, We have placed a div element with class name details.
<ul class="image-list-small">
<li>
<a href="#" style="background-image: url('assets/images/pictures/bahnhoff.jpg');"></a>
<div class="details">
<h3><a href="#">In the subway</a></h3>
<p class="image-author">Matt Stone</p>
</div>
</li>
</ul>
General Styling Grid
Let’s do some basic style for the container which is an unordered list element UL. We have added the font-family, margin: 0 auto for center align and max-width to make layout responsive.
.image-list-small {
font-family: Arial, Helvetica, sans-serif;
margin: 0 auto;
text-align: center;
max-width: 1170px;
padding: 0;
}
.image-list-small li {
display: inline-block;
width: 181px;
margin: 0 12px 30px;
}
Make Photo Grid
Now we will do style the photo grid and add some basic style to make it look good. You can customize it’s border, shadow and outline elements.
/* Photo */
.image-list-small li > a {
display: block;
text-decoration: none;
background-size: cover;
background-repeat: no-repeat;
height: 137px;
margin: 0;
padding: 0;
border: 4px solid #ffffff;
outline: 1px solid #d0d0d0;
box-shadow: 0 2px 1px #DDD;
}
.image-list-small .details {
margin-top: 13px;
}
CSS for Image Captions
Here is CSS for adding a caption for each image.
/* Title */
.image-list-small .details h3 {
display: block;
font-size: 12px;
margin: 0 0 3px 0;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.image-list-small .details h3 a {
color: #303030;
text-decoration: none;
}
.image-list-small .details .image-author {
display: block;
color: #717171;
font-size: 11px;
font-weight: normal;
margin: 0;
}